
SwiftUI 블로그글들을 참고하기가 가끔 애매하다고 느껴질 때가 있는데, 아무래도 애플이 계속 개선하고 있는 중이라 과거(라기엔 비교적 최근이지만)에 쓰여진 기술들 중 Deprecated 된 게 많다는 점 같다.
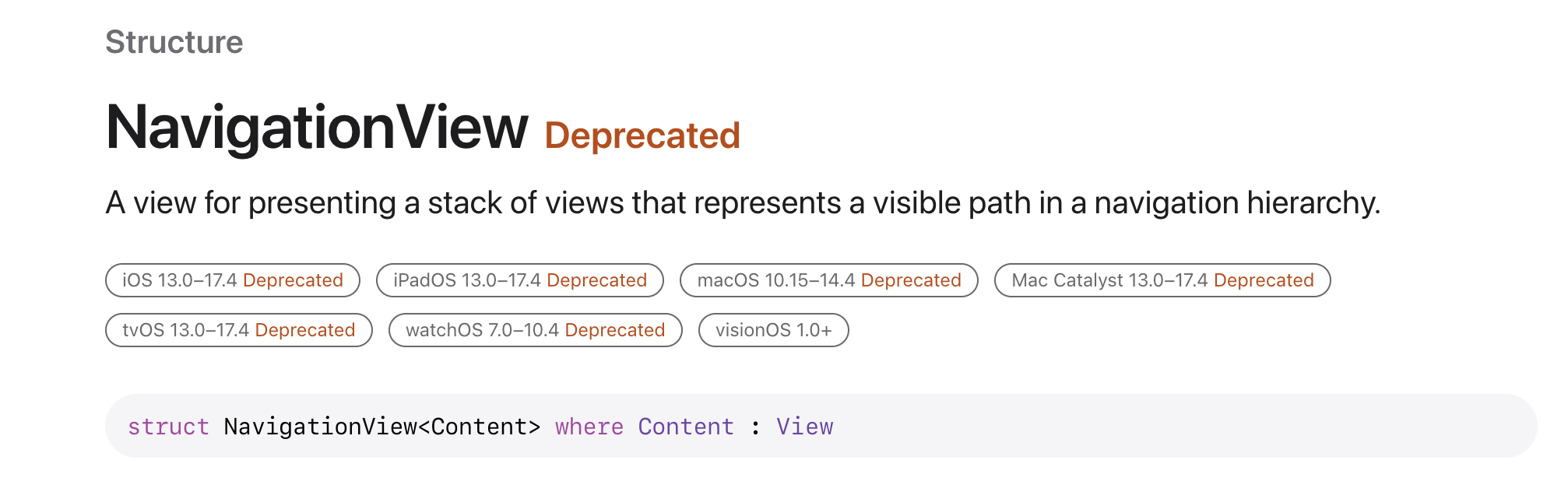
실제로 NavigationView를 사용해서 navigationTitle을 단 블로그 글들이 많았는데, 현재는 Deprecated 되었다. 그대신 사용할 수 있는 게 NavigationStack이다.

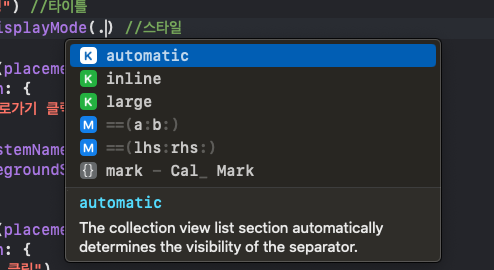
다른 스택들 사용하는 것처럼 NavigationStack이 끝나는 중괄호 끝에.navigationTitle("Title Text")를 붙여주면 네비게이션 타이틀이 나오게 된다. 이때, navigationBarTitleDisplayMode 을 통해 타이틀의 스타일을 조정해줄 수 있다.

옵션으로 automatic, inline, large 세 개가 있다. 가장 익숙한 형태의 네비게이션 타이틀을 사용하려면 Inline으로 설정하면 된다!
1. automatic

2. inline

3. large

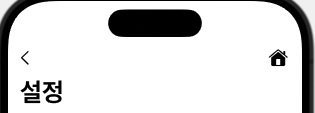
구현
- 네비게이션 스택 사용
- 네비게이션 타이틀 존재
- 툴바 아이템 존재
struct SettingView: View {
var body: some View {
NavigationStack {
VStack {
Text("푸시 알림")
.font(.system(size: 18, weight: .bold))
.position(x: 50, y: 20)
.frame(height: 30)
//세팅 리스트
SettingListView()
Spacer()
}
//네비게이션 바 설정
.navigationTitle("설정") //타이틀
.navigationBarTitleDisplayMode(.inline) //스타일
.toolbar{
ToolbarItemGroup(placement: .topBarLeading) {
Button(action: {
print("뒤로가기 클릭")
}, label: {
Image(systemName: "chevron.backward")
.foregroundStyle(.black)
})
}
ToolbarItemGroup(placement: .topBarTrailing) {
Button(action: {
print("홈 클릭")
}, label: {
Image(systemName: "house.fill")
.foregroundStyle(.black)
})
}
} // ** 툴바
}
}
}
Reference
https://developer.apple.com/documentation/swiftui/view/navigationbartitledisplaymode(_:)
navigationBarTitleDisplayMode(_:) | Apple Developer Documentation
Configures the title display mode for this view.
developer.apple.com
https://developer.apple.com/documentation/swiftui/navigationview
NavigationView | Apple Developer Documentation
A view for presenting a stack of views that represents a visible path in a navigation hierarchy.
developer.apple.com
https://developer.apple.com/documentation/swiftui/navigationstack
NavigationStack | Apple Developer Documentation
A view that displays a root view and enables you to present additional views over the root view.
developer.apple.com
'Dev > SwiftUI' 카테고리의 다른 글
| [SwiftUI] Property Wrapper 총정리 (0) | 2024.07.26 |
|---|---|
| [SwiftUI] Frame (0) | 2024.07.22 |
| [SwiftUI] @State (0) | 2024.05.22 |
| [SwiftUI] Info.plist (0) | 2023.11.20 |
| [SwiftUI] VStack vs LazyVStack (5) | 2023.11.06 |



