📌 View
In SwiftUI, a view can be likened to a viewController in UIKit. It serves as a fundamental building block for constructing user interfaces, allowing users to define the structure and appearance of their app's content.

📌 VStack
According to the official documentation, in SwiftUI, a VStack signifies the vertical arrangement of a view's subviews. It's noteworthy that a VStack renders all its views simultaneously, regardless of whether they are currently visible on the screen or not. This means that if a view contains 5 or 5,000 elements, all of them will be loaded when the user opens the view.

📌 LazyVStack
What about "Lazy" VStack? The LazyVStack in SwiftUI serves a role reminiscent of pagination in UIKit. Unlike a regular VStack, a view with LazyVStack doesn't create items until it's necessary to render them onscreen. Depending on the frame or settings of the LazyVStack, the view will only render a specific number of items until it detects a change, such as scrolling.

📌 Examples
To illustrate the distinct differences, I employed ScrollView along with AsyncImage loading from random images hosted at https://picsum.photos/.


📌 Difference


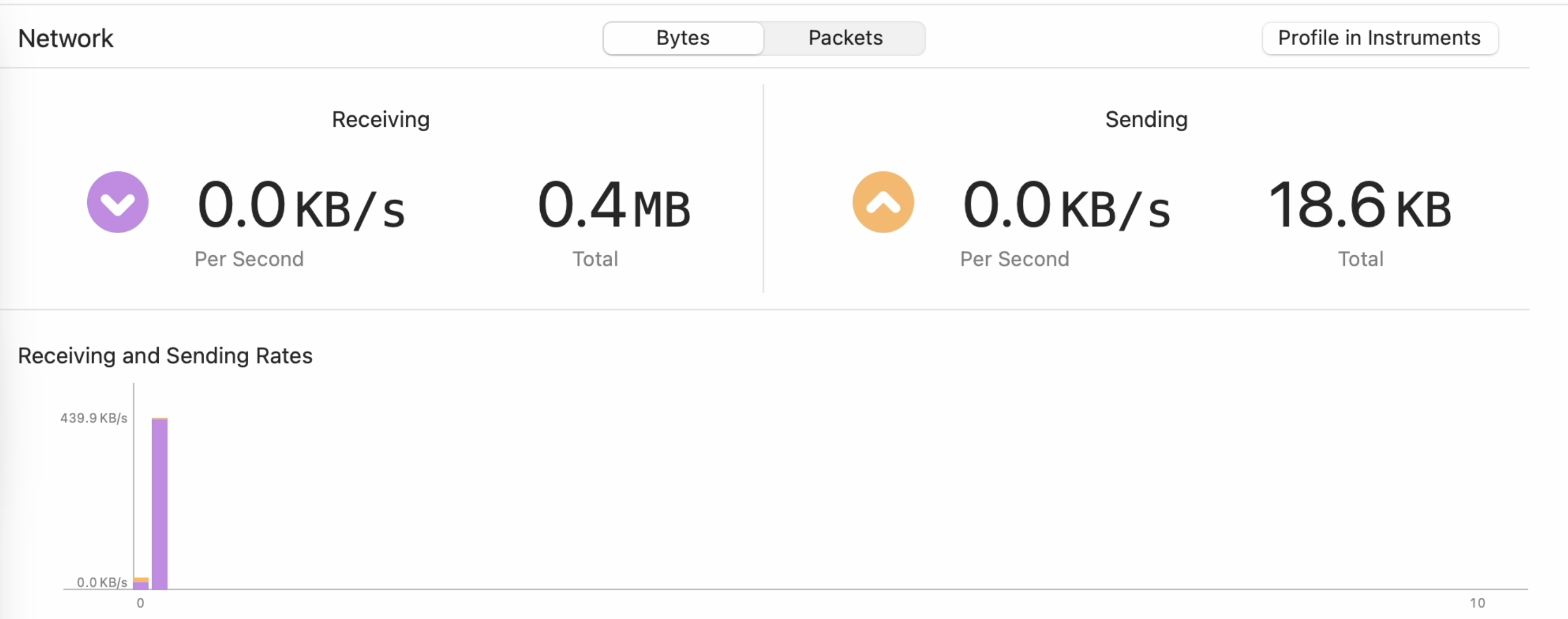
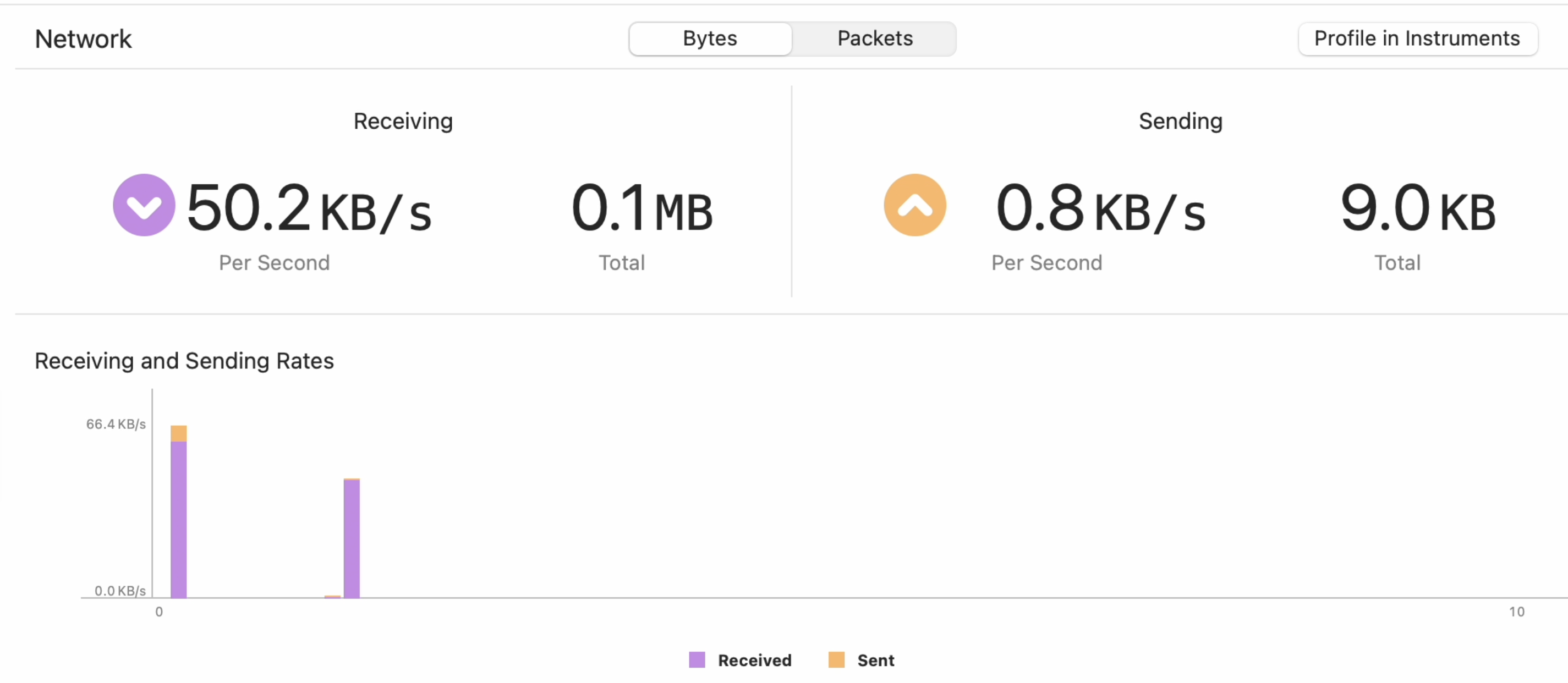
While examining the network section, a noticeable distinction emerged in terms of memory management between VStack and LazyVStack. When scrolling through the view, the most significant difference lies in CPU, particularly in memory utilization. Utilizing LazyVStack proves to be more memory-efficient compared to using VStack, as the former defers rendering views until they are needed, thereby optimizing memory usage.
📁 Source
https://developer.apple.com/documentation/swiftui/view
View | Apple Developer Documentation
A type that represents part of your app’s user interface and provides modifiers that you use to configure views.
developer.apple.com
https://developer.apple.com/documentation/swiftui/vstack
VStack | Apple Developer Documentation
A view that arranges its subviews in a vertical line.
developer.apple.com
https://developer.apple.com/documentation/swiftui/lazyvstack
LazyVStack | Apple Developer Documentation
A view that arranges its children in a line that grows vertically, creating items only as needed.
developer.apple.com
'🍎 Dev > SwiftUI' 카테고리의 다른 글
| [SwiftUI] Property Wrapper 총정리 (0) | 2024.07.26 |
|---|---|
| [SwiftUI] Frame (0) | 2024.07.22 |
| [SwiftUI] @State (0) | 2024.05.22 |
| [SwiftUI] NavigationView, NavigationStack, navigationTitle (2) | 2024.04.15 |
| [SwiftUI] Info.plist (0) | 2023.11.20 |
