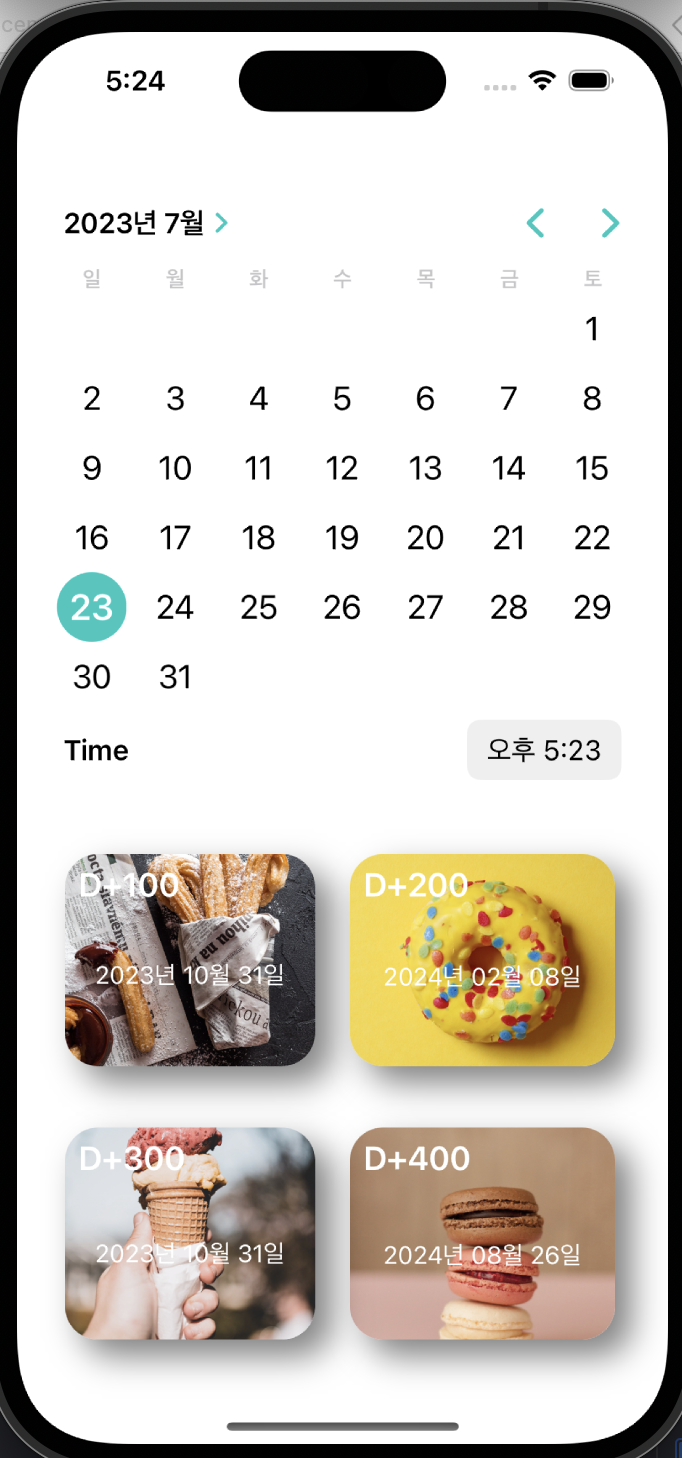
💻 프로젝트 목표: 사용자가 DatePicker에서 선택한 날짜를 기준으로 +100일, +200일, +300일, +400일이 합산 된 날짜가 이미지 위에 뜨도록 만들기.
✏️ 이해가 필요한 개념: IBOutlet, IBAction, Sub ImageView, Shadow 와 ClipsToBound
💭 어려웠던 부분: 설정한 그림자가 시뮬레이터에 나오지 않음, (첫) 매개변수 응용, 함수식 정리

📌 이미지뷰 뒤로 그림자 만들기
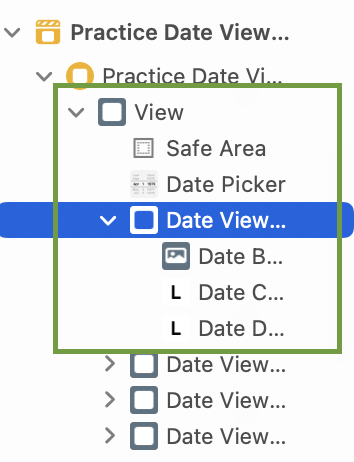
(1) UIView -> UIImage -> label : 각 속성을 살리는 레이어 쌓기

- UIView를 시작으로 차곡차곡 레이어를 쌓아주어야 한다.
- UIImageView만 쓰면 layer.cornerRadius 설정할 때 shadow 설정한 부분이 함께 잘려나갈 수 있기 때문에. (정사각형 안에 동그라미를꽉 차게 넣었을 때, 동그라미와 닿지 않은 정사각형 부분이 모두 쳐내진다는 식으로 기억하기)
- ❗️과제 리뷰를 들으며 내가 몰랐던 부분이 UIView를 만들고, 그 안에 UIImageView와 label이 소속 되어야한다는 걸 몰라서 백날 그림자 설정을 해도 시뮬레이터에 뜨질 않았었다.
정말 뭘 해도 뜨질 않았음.
(2) layer.cornerRadius

backgroundImage.layer.cornerRadius = 20
backgroundView.layer.shadowColor = UIColor.black.cgColor
backgroundView.layer.shadowOffset = CGSize(width: 10, height: 10)
backgroundView.layer.shadowRadius = 10
backgroundView.layer.shadowOpacity = 0.5
backgroundView.clipsToBounds = false
- shadow 설정은 code snippet(단축키: command + shift + L) 에 저장해둔 걸 꺼내 썼다.
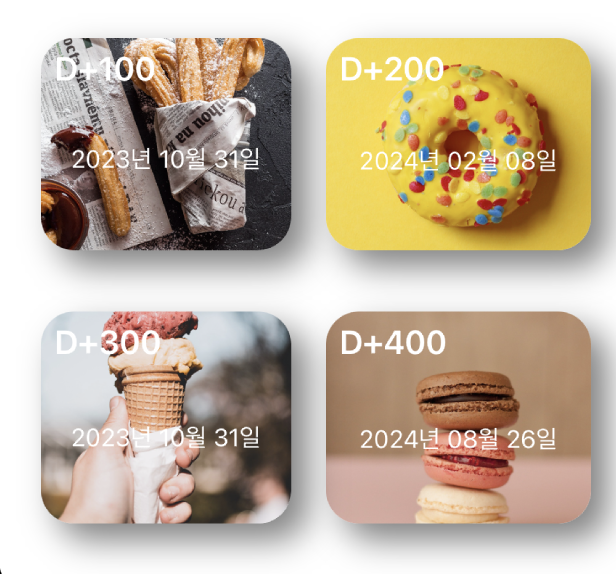
- UIView를 활용하자 그림자가 드디어 시뮬레이터에 나타났다! 대신 모서리도 함께.

backgroundImage.layer.cornerRadius = 20
backgroundView.layer.cornerRadius = 20
backgroundView.layer.shadowColor = UIColor.black.cgColor
backgroundView.layer.shadowOffset = CGSize(width: 10, height: 10)
backgroundView.layer.shadowRadius = 10
backgroundView.layer.shadowOpacity = 0.5
backgroundView.clipsToBounds = false
- '모서리가 왜 나왔지?'
- UIView에도 layer.cornerRadius 적용해야하는 걸 몰랐기 때문에. + shadow 설정을 UIView가 아니라 UIImageView에다가 해놓아서.
- 바로 IBOutlet에 UIView를 만들고 식에 추가하고 shadow 설정을 UIView로 바꾸니 원하는 결과물이 나왔다.
(3) clipsToBounds
-UIview = Super View , UIImageView = Sub View
- clipsToBounds = true 로 하면 그림자가 다시 사라져있는데, 이는 UIview에 설정한 그림자 영역을 쳐내버리겠다!와 같은 의미라서 false로 설정해주어야 한다. 함수 식 말고도 인스펙터 영역에서도 설정할 수 있다.
❗️나중에 수정(개선)해야하는 부분
: 아직 함수를 자유롭게 응용해서 쓰지 못 해서 많은 부분이 중복 되는 식을 간결하게 정리하지 못 하는 문제 발생.
: 아래 식이 문제의 부분. Calendar.current.date(byAdding: .day, value:100, to:sender.date) & dateCaountBox100.text 부분을 함수식으로 변경 가능하면 간결하게 하나의 식을 유지할 수 있을 것 같다. 함수가 좀..더... 익숙해지면... 수정해봐야겠다.
@IBAction func datePickerValueChanged(_ sender: UIDatePicker) {
print("액션 잘 됨")
// 100
let result = Calendar.current.date(byAdding: .day, value: 100, to: sender.date)
let format = DateFormatter ()
format.dateFormat = "yyyy년 MM월 dd일"
let value = format.string(from: result!)
dateCountBox100.text = value
}
'🍎 Dev > UIKit' 카테고리의 다른 글
| [UIKit/Storyboard] 키보드 내리기 (0) | 2023.07.30 |
|---|---|
| [UIKit/Storyboard] 한 프로젝트에서 다른 스토리보드 보는 법 (0) | 2023.07.30 |
| [UIKit/Storyboard] 아울렛 함수 (@IBOutlet)과 액션 함수 (@IBAction) (0) | 2023.07.29 |
| [UIKit/Storyboard] 씬(Scene)과 Class 연결 (0) | 2023.07.29 |
| [UIKit/Storyboard] Entry Point (0) | 2023.07.23 |
