앱 개발 시 텍스트 필드 사용은 필수적이다. 하지만 코드상으로 단순히 텍스트 필드를 넣기만 하면 키보드가 내려가지 않는 걸 빌드를 했을 때 알 수 있다. 흔히 사용자는 빈 화면을 터치하거나 return key를 눌러 키보드를 내리는 데, 이런 사소한 액션임에도 따로 코드로 작성해주어야 한다.
Swift 언어 환경에서 키보드를 내리기 위한 몇 가지 방법을 정리하고자 한다.

1. Return 키로 키보드 숨기기: Did End On Exit 활용
첫 번째는 Return 키를 눌러 키보드를 숨기는 방법이다. 이는 IBAction의 Event를 Did End On Exit으로 설정하여 간단히 구현할 수 있다. 텍스트 필드를 IBAction으로 연결할 때, 이벤트 타입을 Did End On Exit으로 변경한다.
이렇게 설정하면 시뮬레이터나 실제 기기에서 Return 키를 누르면 키보드가 즉시 내려간다.
주의할 점: 이 방법은 Return 키에만 반응하므로, 빈 화면을 터치했을 때 키보드가 내려가지 않는다는 한계가 있다.


2. 빈 화면 터치로 키보드 숨기기: Tap Gesture Recognizer 활용
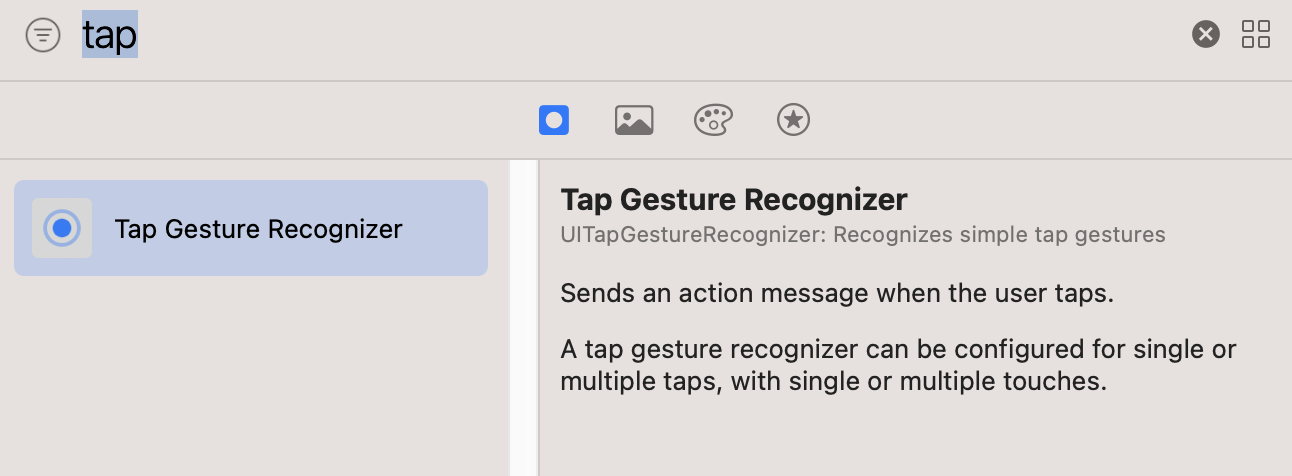
1. Tap Gesture Recognizer 추가: Xcode 라이브러리에서 Tap Gesture Recognizer를 검색하여 스토리보드의 빈 화면에 드래그하여 추가한다.

(이때 씬에 직접 보이지 않을 수 있는데, 뷰 컨트롤러 상단에 회색 박스 안에 파란 원 아이콘이 생겼는지 확인하면 된다.)

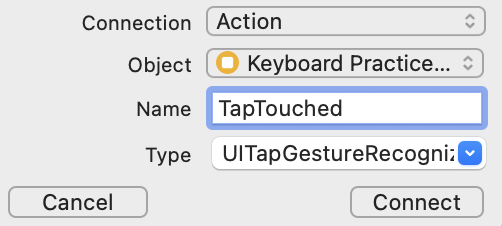
2. IBAction 연결: Tap Gesture Recognizer 아이콘을 IBAction을 생성하듯이 에디터 영역으로 드래그하여 함수를 생성한다. 이때 Type이 올바르게 설정되었는지 반드시 확인한다.

3. 코드 작성: 생성된 함수 안에 view.endEditing(true) 코드를 작성한다. 이 코드는 현재 뷰에서 편집 중인 상태(키보드가 올라와 있는 상태)를 종료하라는 의미다.
@IBAction func handleTap(_ sender: UITapGestureRecognizer) {
view.endEditing(true)
}
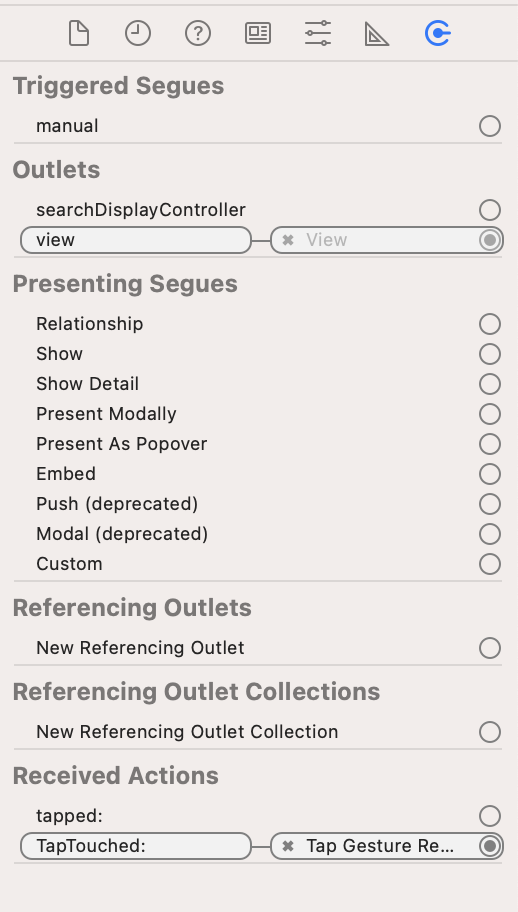
Tip: 간혹 연결이 제대로 되지 않는 경우가 발생할 수 있다. 이때는 인스펙터(Inspector) 창의 Connections 탭에서 Tap Gesture Recognizer가 올바르게 연결되었는지 다시 한번 확인하는 것이 좋다.

'Dev > UIKit' 카테고리의 다른 글
| [UIKit] 앱의 생명주기 (0) | 2023.11.27 |
|---|---|
| [UIKit] Font 설정하기 (0) | 2023.11.02 |
| [UIKit/Storyboard] 아울렛 함수 (@IBOutlet)과 액션 함수 (@IBAction) (0) | 2023.07.29 |
| [UIKit/Storyboard] 씬(Scene)과 Class 연결 (0) | 2023.07.29 |
| [UIKit/Storyboard] Entry Point (0) | 2023.07.23 |



