
폰트 적용이란 것...🧐 찾아서 따라하면 별 탈 없이 적용 될 만큼 쉽지만, 은근히 적용 단계가 헷갈리기에 과거 프로젝트를 UI부터 리팩토링 하는 김에 정리를 해보기로 했다.
1️⃣ 무료 폰트 사이트 이용하기
https://noonnu.cc/
https://fonts.google.com/

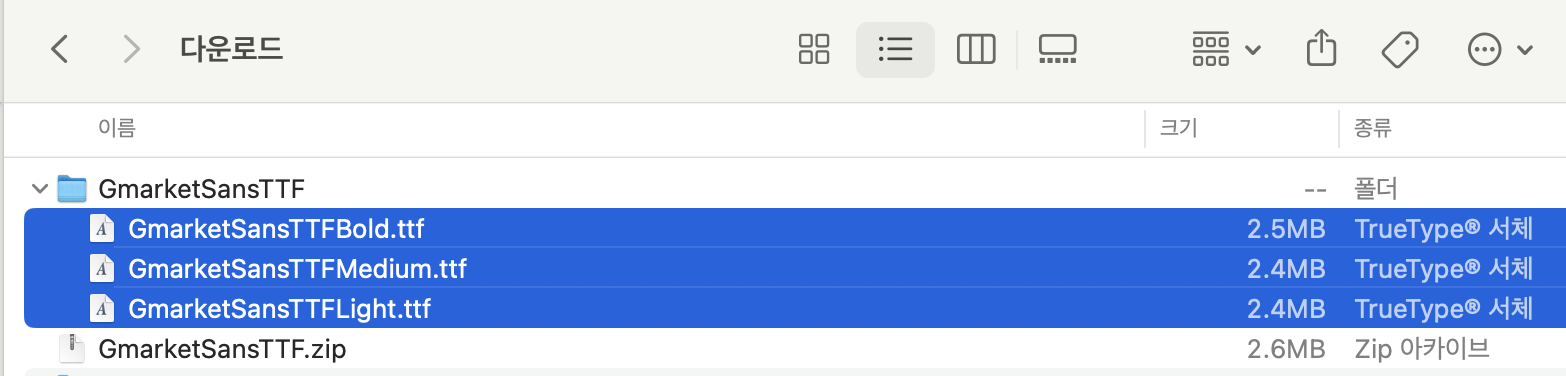
➔ 눈누나 구글 폰트 등, 무료로 폰트를 지원하는 사이트에서 TTF 폰트를 다운 받기
➔ 보통 한글 폰트는 눈누, 영어 폰트는 구글! 인 느낌이 강하지만, 이래저래 눈누 폰트를 써본 결과... 영어 폰트 대응도 나쁘지 않아서 한국어-영어 둘 다 사용할 땐 눈누만 사용해도 충분한듯.
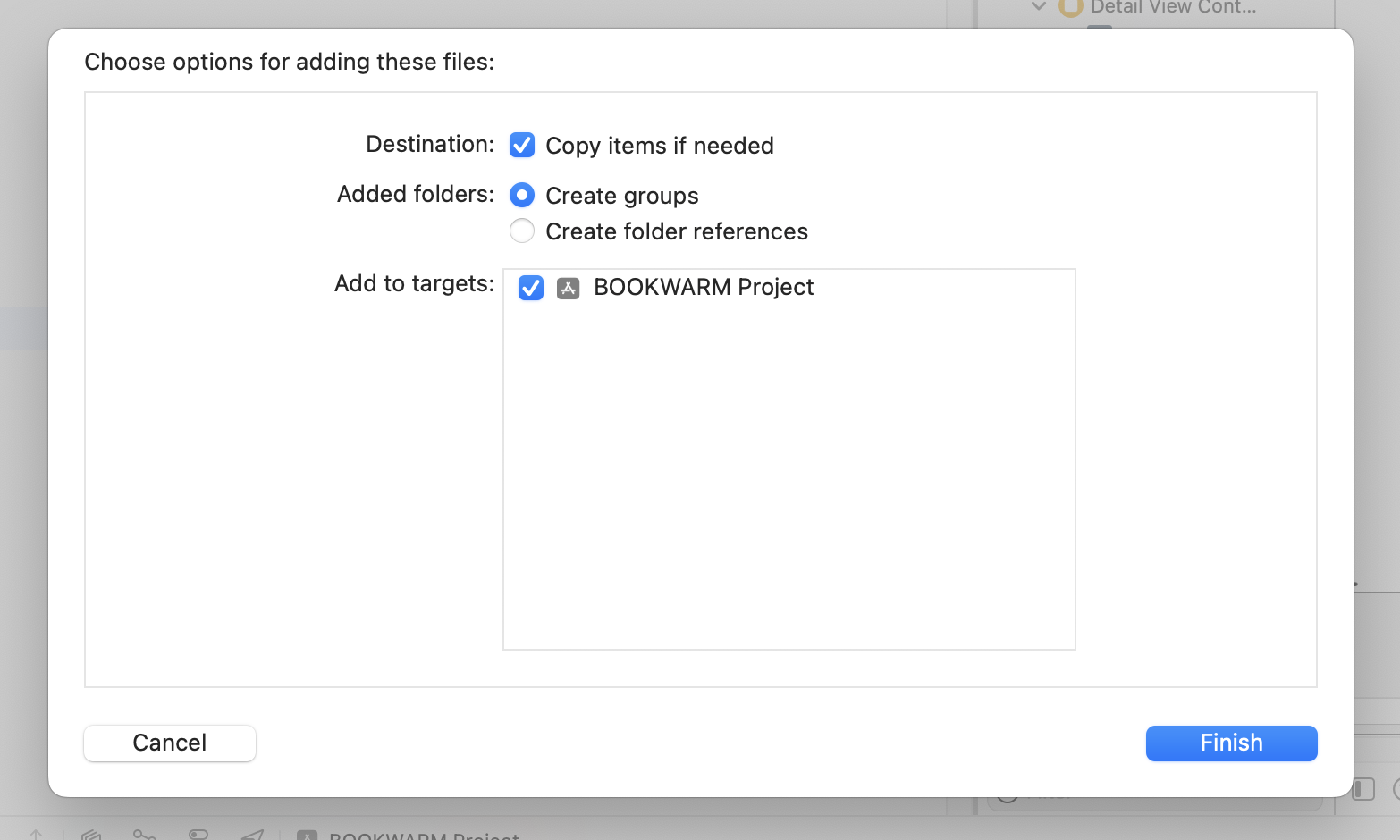
2️⃣ Add to targets 에 폰트를 사용할 프로젝트 체크하기

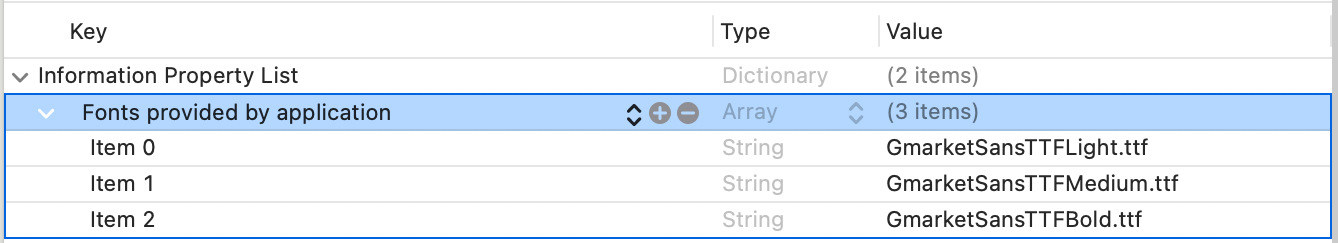
3️⃣ InfoPlist 설정

➔ Information Property List에 Fonts provided by application을 추가해준다.
➔ 다운 받은 글꼴이 가진 아이템 수 만큼 item을 추가해주고, value에는 글꼴명을 확장자까지 포함해서 추가해준다.
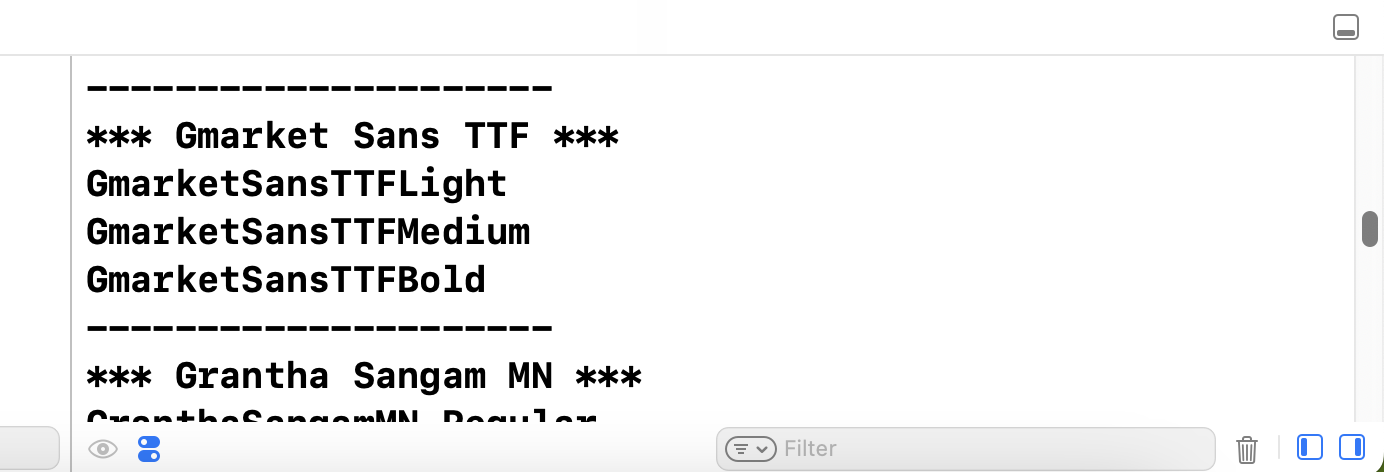
4️⃣ Font 이름 확인
func checkFontName() {
UIFont.familyNames.sorted().forEach { familyName in
print("*** \(familyName) ***")
UIFont.fontNames(forFamilyName: familyName).forEach { fontName in
print("\(fontName)")
}
print("---------------------")
}
➔ 폰트 이름이 저장된 이름과 다를 수가 있어서 familyNames을 확인해주는 과정이 필요하다.
➔ 간단히 저 코드를 쓰고, 확인용이기때문에 바로 viewDidLoad에 함수를 호출해주면

➞ 디버깅 영역에서 내가 다운 받은 폰트의 이름을 확인할 수 있다. 그럼 이제 저 이름을 통해 폰트를 적용시키면 된다.
5️⃣ 적용 방법
5-1. Struct로 관리하기
// Font.swift
// BOOKWARM Project
//
// Created by Callie on 2023.
//
import UIKit
struct Font {
/*
==== Gmarket Sans TTF
GmarketSansTTFLight
GmarketSansTTFMedium
GmarketSansTTFBold
*/
static let light12 = UIFont(name: "GmarketSansTTFLight", size: 12)
static let medium15 = UIFont(name: "GmarketSansTTFMedium", size: 15)
static let bold18 = UIFont(name: "GmarketSansTTFBold", size: 17)
}
➔ 여러 폰트를 사용할 땐 이름을 좀 더 명시적으로 지어주면 좋겠지만, 나는 지금 폰트를 하나로 통일해서 쓸 생각이라 간단하게 굵기 + 폰트사이즈로 이름을 정했다.
5-2. font에 적용시켜주기
titleLabel.font = Font.medium15
➔ struct로 관리하는 폰트는 위와 같이 불러와서 적용시키면 된다.
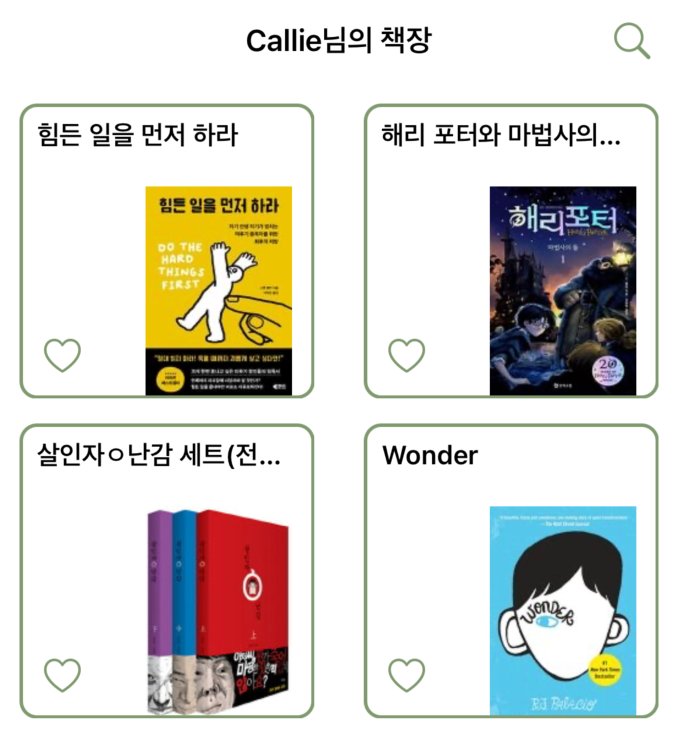
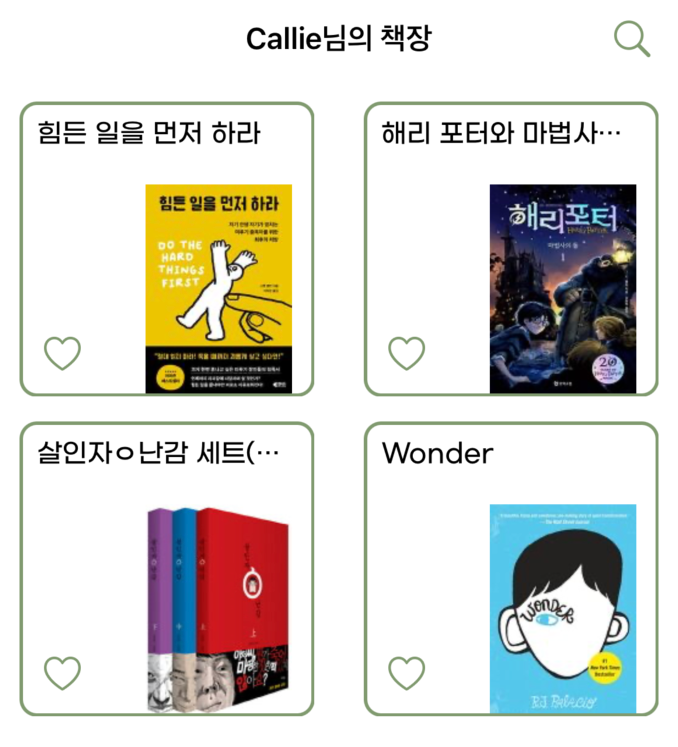
6️⃣ 결과


'🍎 Dev > UIKit' 카테고리의 다른 글
| [UIKit] CustomView (0) | 2023.11.30 |
|---|---|
| [UIKit] 앱의 생명주기 (0) | 2023.11.27 |
| [UIKit/Storyboard] 키보드 내리기 (0) | 2023.07.30 |
| [UIKit/Storyboard] 한 프로젝트에서 다른 스토리보드 보는 법 (0) | 2023.07.30 |
| [UIKit/Storyboard] 아울렛 함수 (@IBOutlet)과 액션 함수 (@IBAction) (0) | 2023.07.29 |
